еңЁеӨ©ең°еӣўдёҠзәҝд№ӢеҗҺпјҢtiandiе°ұдёәиҝҷдёӘwebappеә”з”ЁеҲ¶дҪңдәҶеұһдәҺиҮӘе·ұзҡ„еҝ«жҚ·еӣҫж ҮгҖӮеҪ“ж—¶жҳҜж №жҚ®IOSзҡ„жЎҢйқўеҝ«жҚ·еӣҫж Үж–№ејҸеҲ¶дҪңзҡ„пјҢдҪҶжҳҜжІЎжғіеҲ°еңЁAndroidдёҠе®үиЈ…дәҶChrome for AndroidпјҢиҝҷдёӘи®ҫе®ҡз«ҹ然д№ҹеҗҢж ·жңүж•ҲжһңгҖӮ
еҲ¶дҪңж–№ејҸжҜ”иҫғз®ҖеҚ•пјҢеҚіеңЁwebappзҡ„йЎөйқўheadдёӯжҸ’е…Ҙд»ҘдёӢд»Јз Ғпјҡ
<link rel="apple-touch-icon" href="touch-icon-iphone.png" /> <link rel="apple-touch-icon" sizes="72x72" href="touch-icon-ipad.png" /> <link rel="apple-touch-icon" sizes="114x114" href="touch-icon-iphone-retina.png" /> <link rel="apple-touch-icon" sizes="144x144" href="touch-icon-ipad-retina.png" />
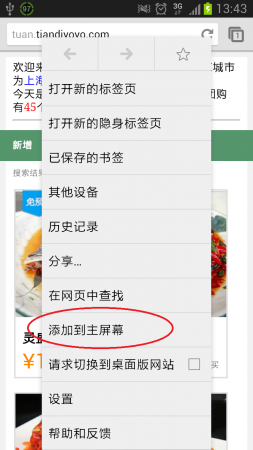
еҸҜд»ҘзңӢеҲ°пјҢй’ҲеҜ№дёҚеҗҢеҲҶиҫЁзҺҮзҡ„и®ҫеӨҮе°Ҷдјҡеј•з”ЁдёҚеҗҢзҡ„pngж–Ү件пјҢжӯӨеӨ„pngеҲҷдёәжЎҢйқўеҝ«жҚ·еӣҫж Үж–Ү件гҖӮдёҠдј ж–Ү件еҲ°жңҚеҠЎеҷЁдёҠпјҢз”ЁSafariжҲ–иҖ…Chromeжү“ејҖзҪ‘з«ҷпјҢжҢүиҸңеҚ•дёӯзҡ„ж·»еҠ еҲ°дё»еұҸ幕еҚіеҸҜпјҢиҝҷйҮҢжҲӘеӣҫйғҪжҳҜandroidзҡ„гҖӮ
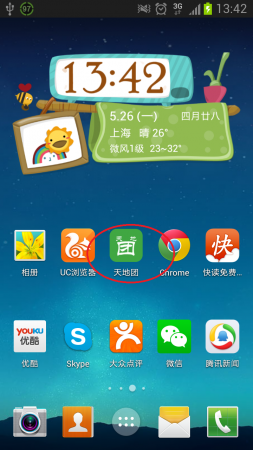
ж•ҲжһңеҰӮдёӢпјҢиҝ”еӣһжүӢжңәйҰ–йЎөпјҢе°ұиғҪеҸ‘зҺ°иҮӘе·ұзҡ„webappзҡ„еӣҫж ҮдәҶпјҢзӮ№еҮ»еҗҺиҮӘеҠЁжү“ејҖwebappпјҢе®һйҷ…дёҠе°ұжҳҜжү“ејҖжөҸи§ҲеҷЁеҗҺи·іиҪ¬еҲ°еӣәе®ҡзҪ‘з«ҷзҡ„еҠҹиғҪгҖӮ
иҜҙеҲ°жңҖеҗҺпјҢtiandiжғіиҜҙе…¶е®һwordpressжһ„е»әзҡ„зҪ‘з«ҷд№ҹз®—жҳҜдёҖз§ҚwebappпјҢдҪ д№ҹеҸҜд»Ҙз”Ёжң¬ж–Үзҡ„ж–№жі•еҲӣе»әдёҖдёӘиҮӘе·ұзҪ‘з«ҷзҡ„еҝ«жҚ·жЎҢйқўеӣҫж ҮгҖӮ



жҲ‘д№ҹеҲҡеҘҪеј„дәҶдёҖдёӘпјҢж„ҹи§үйқһеёёеҘҪе“ҰгҖӮ
иҝҷдёӘиҝҳжҳҜеҫҲeasyзҡ„гҖӮ
rel=”apple-touch-icon” дёәд»Җд№Ҳе®үеҚ“иғҪз”ЁгҖӮгҖӮ
иҝҷе°ұеӨ©жҷ“еҫ—дәҶгҖӮ
tiandiиҰҒжҗһе®үеҚ“е•Ұ
жҗӯиҝҮејҖеҸ‘е№іеҸ°пјҢдҪҶеҗҺжқҘе°ұжІЎжҗһгҖӮ
webappзҺ°еңЁзЎ®е®һжҳҜи¶ҠжқҘи¶Ҡе№ҝжіӣдәҶ