z-indexиҝҷдёӘеұһжҖ§еҫҲеҘҪзҗҶи§ЈпјҢе°ұжҳҜйҷӨдәҶx,yд№ӢеӨ–зҡ„zеқҗж ҮпјҢиЎЁзӨәзҡ„жҳҜеұӮзҡ„zеқҗж ҮдҪҚзҪ®пјҢд»ҠеӨ©ж— ж„Ҹдёӯз”ЁдәҶиҝҷдёӘеұһжҖ§пјҢжүҖд»Ҙе°ұйЎәдҫҝеҶҚ继з»ӯи®Іи®ІиҝҷдёӘеұһжҖ§зҡ„з”Ёжі•гҖӮ
е®ҡд№үе’Ңз”Ёжі•
z-index еұһжҖ§и®ҫзҪ®е…ғзҙ зҡ„е ҶеҸ йЎәеәҸгҖӮжӢҘжңүжӣҙй«ҳе ҶеҸ йЎәеәҸзҡ„е…ғзҙ жҖ»жҳҜдјҡеӨ„дәҺе ҶеҸ йЎәеәҸиҫғдҪҺзҡ„е…ғзҙ зҡ„еүҚйқўгҖӮ
жіЁйҮҠпјҡе…ғзҙ еҸҜжӢҘжңүиҙҹзҡ„ z-index еұһжҖ§еҖјгҖӮ
жіЁйҮҠпјҡZ-index д»…иғҪеңЁе®ҡдҪҚе…ғзҙ дёҠеҘҸж•ҲпјҲдҫӢеҰӮ position:absolute;пјү
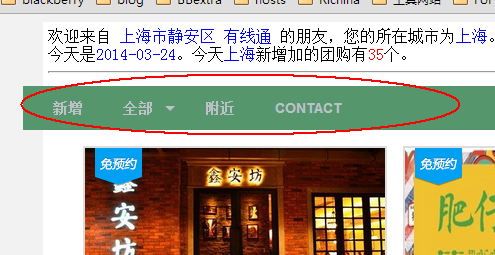
дҫӢеӯҗпјҡжңүдёҖдёӘжө®еҠЁзҡ„зҪ®йЎ¶зҡ„иҸңеҚ•пјҢе®ғзҡ„cssеӨ§иҮҙжҳҜиҝҷж ·зҡ„гҖӮ
#cssmenu {
height: 44px;
background: #55966c;
width: 1040px;
padding-left:10px;
margin-left: -20px;
}
ж•ҲжһңеҰӮдёӢпјҢжІЎд»Җд№Ҳй—®йўҳпјҢжҳҫзӨәеҫҲжӯЈеёёгҖӮ
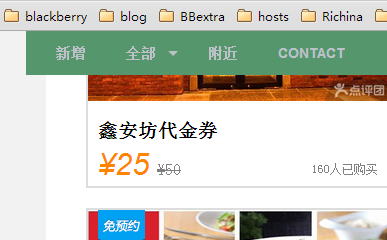
ж»ҡеҠЁдёҖдёӢпјҢOKд№ҹжӯЈеёёпјҢиҸңеҚ•дјҡиҮӘеҠЁи·ҹйҡҸзҪ®йЎ¶гҖӮ
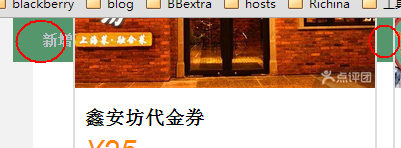
дҪҶжҳҜеҪ“tiandiж”№дәҶе…¶д»–зӣёе…іе…ғзҙ зҡ„positionж—¶пјҢеҚҙеҸ‘зҺ°еҺҹе…Ҳзҡ„иҸңеҚ•з«ҹ然被йҒ®жҢЎеҲ°еҗҺйқўеҺ»дәҶгҖӮ
еҲ°иҝҷдёӘж—¶еҖҷпјҢе°ұйңҖиҰҒз”ЁеҲ°z-indexиҝҷдёӘеұһжҖ§жқҘиҝӣиЎҢе®ҡдҪҚпјҢеңЁcssдёӯеҠ е…ҘдёҖиЎҢz-index:1пјҢйЎҝж—¶OдәҶгҖӮиҝҷйҮҢзҡ„ж•°еӯ—и¶ҠеӨ§иЎЁзӨәи¶ҠдёҠеұӮгҖӮ




д№ӢеүҚе®ЎжҹҘе…ғзҙ ж—¶и§ҒиҝҮиҝҷдёӘеұһжҖ§пјҢдёҖзӣҙдёҚзҹҘйҒ“е№Ід»Җд№Ҳз”Ёзҡ„гҖӮгҖӮ
е—ҜпјҢжңүеҫҲеӨҡжҠҖе·§IгҖӮ
еҘ¶жҳҜеӨ§дј—зӮ№иҜ„зҡ„е·ҘзЁӢеёҲпјҹ